【Raspberry Pi Pico入門 – 応用編】円形ディスプレイ付き開発ボード

概要
少し変わったマイコンボードを見つけたので購入してみました。見た目はただの丸い液晶ですが、裏側にRaspberry Pi Picoに使われているマイコン「RP2040」が載っていて、Raspberry Pi Picoとほぼ同じようにプログラミングすることが出来ます。
ネットを調べても詳しい情報が少ないので調べた情報をここに残しておきます。
実行環境
IDE:Arduino IDE 2.3.2
MCU:RP2040 LCD 1.28 / RP2040 Touch LCD 1.28 (Waveshare社)
似たような形で2種類の開発ボードがあり、機能が少しだけ違います。Touchの方は機能豊富ですが、GPIOが様々な機能に使われてしまっているので拡張性は低めです。
| RP2040 LCD 1.28 | RP2040 Touch LCD 1.28 | |
| ディスプレイ | 1.28インチ円形IPS液晶 240×240 ピクセル 65 Kカラー | 1.28インチ円形IPS液晶 240×240 ピクセル 65 Kカラー |
| GPIOの数 | 30ピン ※うち11ピンは回路上で使用済み | 6ピン |
| Bluetooth | なし | あり |
| タッチパネル | なし | あり |
| センサー | 加速度センサー ジャイロセンサー | 加速度センサー ジャイロセンサー 温度センサー |
| バッテリー | リチウムイオン電池充電管理IC内蔵 (コネクタ:MX1.25 ヘッダー) | リチウムイオン電池充電管理IC内蔵 (コネクタ型式不明) |
使い方
ボードの追加
Raspberry Pi Picoの開発環境をそのまま使えるので追加の設定は必要ありません。
ボードの選択では「Waveshare RP2040 LCD 1.28」を選んでください。
ライブラリの追加
らびやん氏が作成した「LovyanGFX」が時計やメーター表示のテンプレートがあって使いやすかったです。
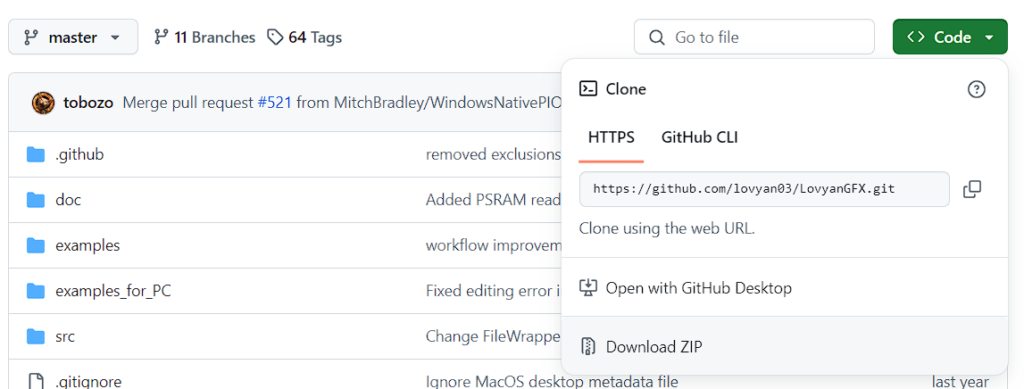
ファイル一覧の右上にある「Code」をクリック、「Download Zip」でライブラリをダウンロードします。

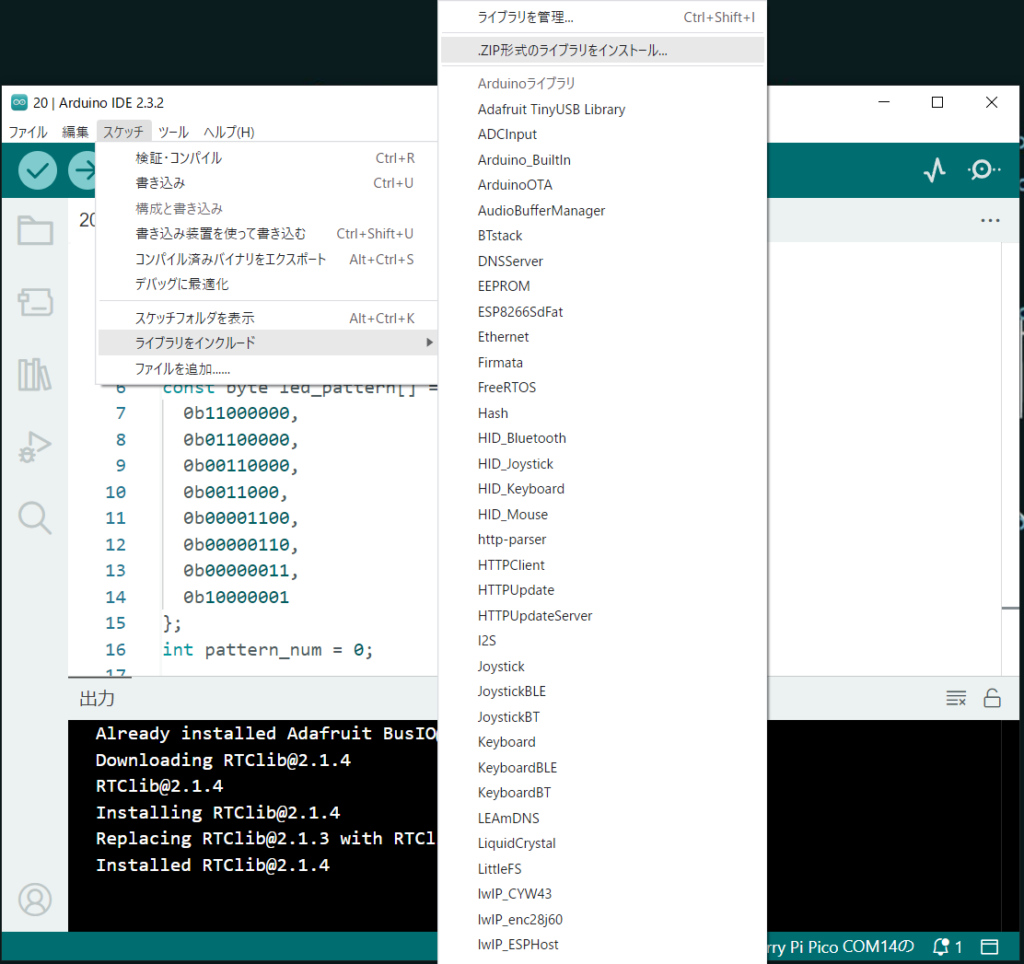
ダウンロードが完了したらArduino IDEを起動し、「スケッチ」-「ライブラリをインクルード」-「.ZIP形式のライブラリをインストール」の順にクリックします。ダイアログが開くので、先ほどダウンロードしたライブラリを選択してください。

ファイルに問題がなければ自動的にライブラリがインストールされます。
LovyanGFXの使い方
このライブラリは使用するボードの情報を整理したLGFXクラスの定義が必要です。要するにフォーマットに則って設定をしてやらないと正常に動作しません。
デフォルトで対応しているボードであれば、define LGFX_AUTODETECTと記述するだけで使えるようになるのですが、RP2040 LCD 1.28に対応していないので少し設定が必要です。
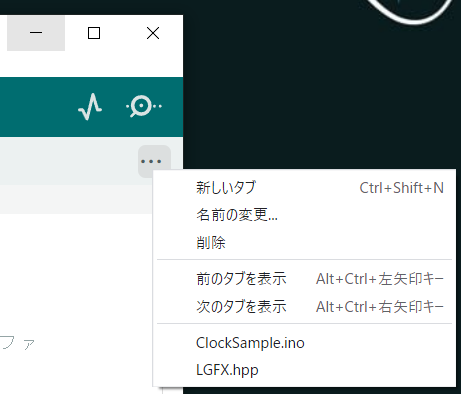
まず画面右上のメニューの「新しいタブ」をクリックし、「LGFX.hpp」という名前のタブを作成します。

作成したLGFX.hppにコードをコピペします。↓これはRP2040 LCD 1.28用です。
class LGFX : public lgfx::LGFX_Device
{
lgfx::Panel_GC9A01 _panel_instance;
lgfx::Bus_SPI _bus_instance; // SPIバスのインスタンス
lgfx::Light_PWM _light_instance;
public:
LGFX(void)
{
{ // バス制御の設定を行います。
auto cfg = _bus_instance.config(); // バス設定用の構造体を取得します。
cfg.spi_host = 1;
cfg.spi_mode = 0;
cfg.freq_write = 80000000;
cfg.pin_sclk = 10;
cfg.pin_miso = -1;
cfg.pin_mosi = 11;
cfg.pin_dc = 8;
_bus_instance.config(cfg);
_panel_instance.setBus(&_bus_instance);
}
{ // 表示パネル制御の設定を行います。
auto cfg = _panel_instance.config(); // 表示パネル設定用の構造体を取得します。
cfg.pin_cs = 9; // CSが接続されているピン番号 (-1 = disable)
cfg.pin_rst = 12; // RSTが接続されているピン番号 (-1 = disable)
cfg.panel_width = 240; // 実際に表示可能な幅
cfg.panel_height = 240; // 実際に表示可能な高さ
cfg.offset_x = 0; // パネルのX方向オフセット量
cfg.offset_y = 0; // パネルのY方向オフセット量
cfg.readable = true; // データ読出しが可能な場合 trueに設定
cfg.invert = true; // パネルの明暗が反転してしまう場合 trueに設定
_panel_instance.config(cfg);
}
{
auto cfg = _light_instance.config();
cfg.pin_bl = 25;
cfg.pwm_channel = 1;
_light_instance.config(cfg);
_panel_instance.setLight(&_light_instance);
}
setPanel(&_panel_instance); // 使用するパネルをセットします。
}
};
RP2040 Touch LCD 1.28の場合はこちらをコピペしてください。ピン設定が少し違います。
class LGFX : public lgfx::LGFX_Device
{
lgfx::Panel_GC9A01 _panel_instance;
lgfx::Bus_SPI _bus_instance; // SPIバスのインスタンス
lgfx::Light_PWM _light_instance;
public:
LGFX(void)
{
{ // バス制御の設定を行います。
auto cfg = _bus_instance.config(); // バス設定用の構造体を取得します。
cfg.spi_host = 1;
cfg.spi_mode = 0;
cfg.freq_write = 80000000;
cfg.pin_sclk = 10;
cfg.pin_miso = -1;
cfg.pin_mosi = 11;
cfg.pin_dc = 8;
_bus_instance.config(cfg);
_panel_instance.setBus(&_bus_instance);
}
{ // 表示パネル制御の設定を行います。
auto cfg = _panel_instance.config(); // 表示パネル設定用の構造体を取得します。
cfg.pin_cs = 9; // CSが接続されているピン番号 (-1 = disable)
cfg.pin_rst = 13; // RSTが接続されているピン番号 (-1 = disable)
cfg.panel_width = 240; // 実際に表示可能な幅
cfg.panel_height = 240; // 実際に表示可能な高さ
cfg.offset_x = 0; // パネルのX方向オフセット量
cfg.offset_y = 0; // パネルのY方向オフセット量
cfg.readable = true; // データ読出しが可能な場合 trueに設定
cfg.invert = true; // パネルの明暗が反転してしまう場合 trueに設定
_panel_instance.config(cfg);
}
{
auto cfg = _light_instance.config();
cfg.pin_bl = 25;
cfg.pwm_channel = 1;
_light_instance.config(cfg);
_panel_instance.setLight(&_light_instance);
}
setPanel(&_panel_instance); // 使用するパネルをセットします。
}
};
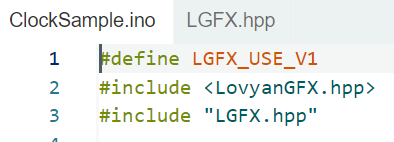
コピペが出来たらスケッチの先頭に以下のように記述します。
#define LGFX_USE_V1 #include <LovyanGFX.hpp> #include "LGFX.hpp"

これでRP2040 LCD 1.28でもライブラリを使用することが出来ます。
動作確認
スケッチ例にLovyanGFXが追加されているので好きなものを選び、LGFX.hppをインクルードして書き込みます。
試しにClockSampleを書き込んだところ、↓このように問題なく表示されました。









ディスカッション
コメント一覧
まだ、コメントがありません