【Raspberry Pi Pico入門 – 応用編】7セグLEDモジュール
概要
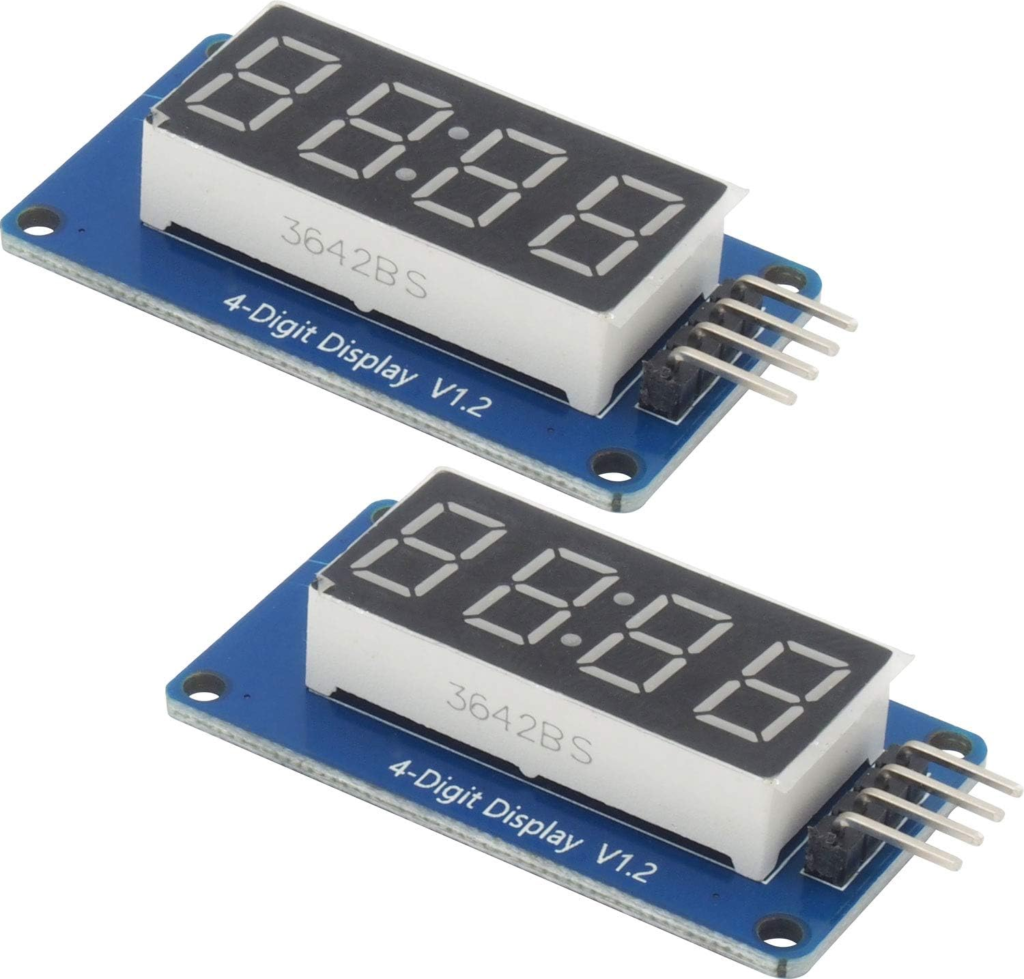
Amazon等で7セグLEDと検索すると、既に4~8桁くらいの7セグLEDが基板にハンダ付けされたものがよく引っかかってきます。今回はその中でも一般的な、TM1637という7セグLED制御用ICを内蔵したモジュールを使ってみます。
TM1637とは7セグLEDの制御回路を簡略化するためのICです。マイコンとの通信はI2Cに似た通信方式で行い、1つのICで最大6桁の7セグLEDを制御することができます。ダイナミック点灯機能・電流制限抵抗がICに内蔵されており、通信に必要なプルアップ抵抗もモジュールに実装されているので、モジュールの4線をマイコンに接続するだけで動かすことが出来ます。
7セグLEDを使いたいけど配線がめんどくさい!という方におすすめです。
実行環境
IDE:Arduino IDE 2.3.2
MCU:Raspberry Pi Pico
モジュール:TM1637内蔵LEDモジュール
色々なメーカーのものが売られていますが、基本的に回路は同じなので使い方は変わりません。
回路
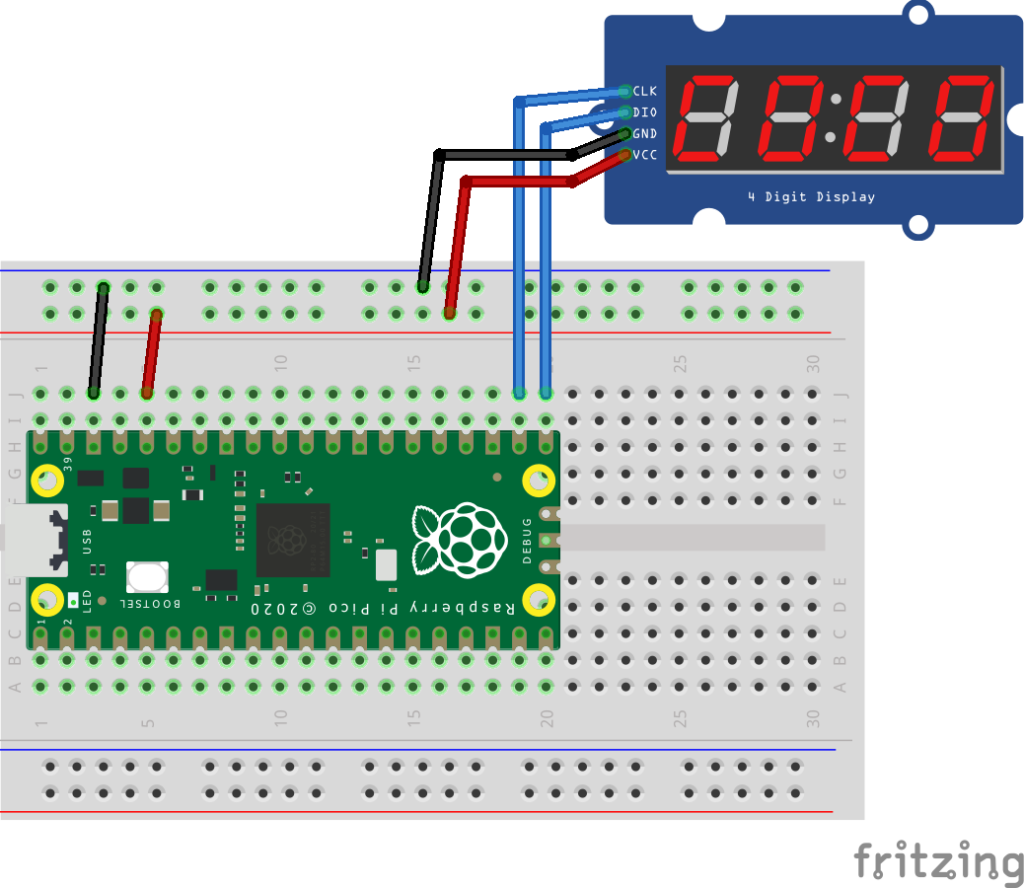
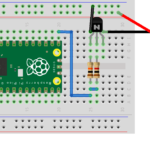
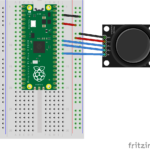
以下のように配線します。CLK・DIOは普通のGPIOで制御することになるので、どのピンに接続しても大丈夫です。

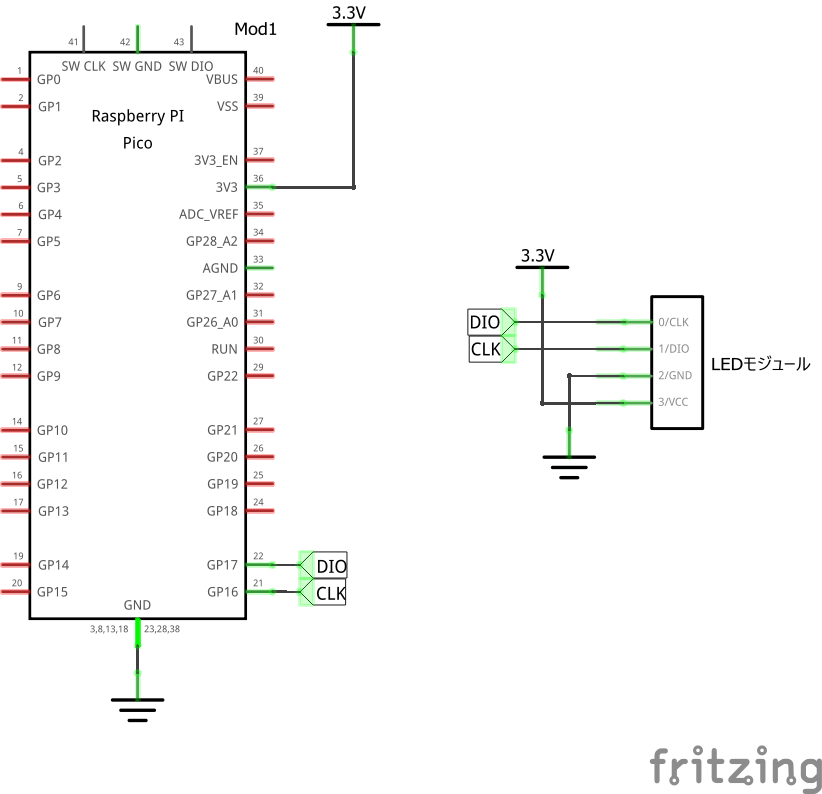
回路図は以下のようになっています。

ライブラリのインストール
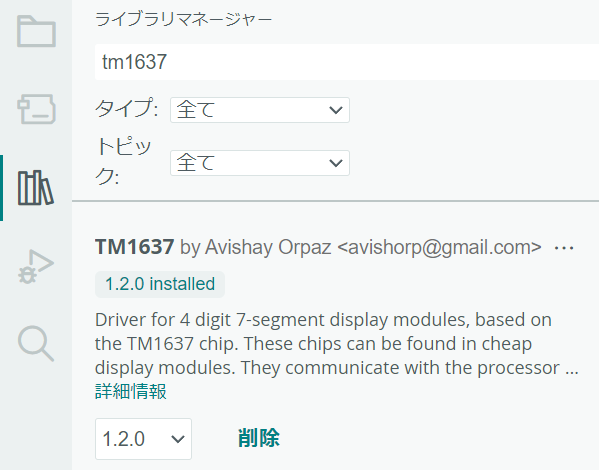
ライブラリマネージャーで「tm1637」と検索し、以下のライブラリをインストールしてください。
いろんな方がライブラリを作っていますが、Avishay氏のライブラリが使い勝手が良かったので採用しました。

コーディング
新しくスケッチを作成し、以下の内容をコピペしてください。ライブラリのサンプルコードとほぼ同じです。
#include <TM1637Display.h>
// Module connection pins (Digital Pins)
const int CLK = 16;
const int DIO = 17;
// 各テストの表示時間
const int TEST_DELAY = 2000;
// 点灯パターン("done")
const uint8_t SEG_DONE[] = {
SEG_B | SEG_C | SEG_D | SEG_E | SEG_G, // d
SEG_A | SEG_B | SEG_C | SEG_D | SEG_E | SEG_F, // O
SEG_C | SEG_E | SEG_G, // n
SEG_A | SEG_D | SEG_E | SEG_F | SEG_G // E
};
// LEDモジュールのピン設定
TM1637Display display(CLK, DIO);
void setup() {
// 明るさの設定(0~7)
display.setBrightness(7);
}
void loop() {
int k;
uint8_t data[] = { 0xff, 0xff, 0xff, 0xff };
uint8_t blank[] = { 0x00, 0x00, 0x00, 0x00 };
// 桁ごとに表示する数字を指定
data[0] = display.encodeDigit(0);
data[1] = display.encodeDigit(1);
data[2] = display.encodeDigit(2);
data[3] = display.encodeDigit(3);
// そのまま表示
display.setSegments(data);
delay(TEST_DELAY);
// 3文字目から2文字分を3桁目から表示 →__23
// 位置指定は0スタートなので注意
display.clear();
display.setSegments(data + 2, 2, 2);
delay(TEST_DELAY);
// 3文字目から2文字分を2桁目から表示 →_23_
display.clear();
display.setSegments(data + 2, 2, 1);
delay(TEST_DELAY);
// 2文字目から3文字分を2桁目から表示 →_123
display.clear();
display.setSegments(data + 1, 3, 1);
delay(TEST_DELAY);
// "showNumberDec"の動作確認
display.showNumberDec(0, false); // 表示内容: ___0
delay(TEST_DELAY);
display.showNumberDec(0, true); // 表示内容: 0000
delay(TEST_DELAY);
display.showNumberDec(1, false); // 表示内容: ___1
delay(TEST_DELAY);
display.showNumberDec(1, true); // 表示内容: 0001
delay(TEST_DELAY);
display.showNumberDec(301, false); // 表示内容: _301
delay(TEST_DELAY);
display.showNumberDec(301, true); // 表示内容: 0301
delay(TEST_DELAY);
display.clear();
display.showNumberDec(14, false, 2, 1); // 表示内容: _14_
delay(TEST_DELAY);
display.clear();
display.showNumberDec(4, true, 2, 2); // 表示内容: 04__
delay(TEST_DELAY);
display.showNumberDec(-1, false); // 表示内容: __-1
delay(TEST_DELAY);
display.showNumberDec(-12); // 表示内容: _-12
delay(TEST_DELAY);
display.showNumberDec(-999); // 表示内容: -999
delay(TEST_DELAY);
display.clear();
display.showNumberDec(-5, false, 3, 0); // 表示内容: _-5_
delay(TEST_DELAY);
display.showNumberHexEx(0xf1af); // 表示内容: F1AF
delay(TEST_DELAY);
display.showNumberHexEx(0x2c); // 表示内容: __2C
delay(TEST_DELAY);
display.showNumberHexEx(0xd1, 0, true); // 表示内容: 00d1
delay(TEST_DELAY);
display.clear();
display.showNumberHexEx(0xd1, 0, true, 2); // 表示内容: d1__
delay(TEST_DELAY);
// コロン、ドットの点灯確認
for (k = 0; k <= 4; k++) {
display.showNumberDecEx(0, (0x80 >> k), true);
delay(TEST_DELAY);
}
// 明るさの動作確認
for (k = 0; k < 4; k++)
data[k] = 0xff;
for (k = 0; k < 7; k++) {
display.setBrightness(k);
display.setSegments(data);
delay(TEST_DELAY);
}
// ON/OFFテスト
for (k = 0; k < 4; k++) {
display.setBrightness(7, false); // OFF
display.setSegments(data);
delay(TEST_DELAY);
display.setBrightness(7, true); // ON
display.setSegments(data);
delay(TEST_DELAY);
}
// Done!
display.setSegments(SEG_DONE);
delay(TEST_DELAY * 5);
}
動作確認
上記コードのコメントに書かれているものと同じものが表示されれば成功です。2秒ごとに表示が変わっていき、最後は10秒待ってから最初に戻ります。
解説
コードの解説
基本的には「setBrightness()」で明るさを設定し、「showNumberDec()」で数字を表示します。
showNumberDec()で単純に数字を表示するだけなら引数に表示したい数字を入れるだけでOKです。空いている桁を埋めたい、左寄せで表示したい等の書式を変えるときは追加でパラメータを入力します。
とりあえず最初は表示したい数字だけを入れてみて、問題なく動いたらパラメータを追加するとコーディングしやすいかと思います。
16進数を表示するなら「showNumberHexEx()」、独自のパターンを使いたいときは「setSegments()」です。









ディスカッション
コメント一覧
まだ、コメントがありません